Разрешение изображение менее 96 точек на дюйм
Оглавление:
§ 69. Разрешение картинок
Попробуем разобраться в одном из самых больших заблуждений человечества за всю историю существования экранной графики.
Дело в том, что у электронного изображения вообще нет разрешения. Разрешение (точнее, разрешающая способность) может быть только у приспособления ввода/вывода — монитора, принтера, сканера, фотоаппарата.
В науке разрешающую способность измеряют в количестве различимых параллельных линий или точек на миллиметр. Поэтому есть смысл измерять линии на миллиметр или точки на дюйм у монитора и принтера, а не у изображения.
Картинке в «Фотошопе» совершенно все равно, сколько ей задать точек на дюйм в форме изменения размера картинки. Этот параметр ни на что не повлияет при выводе изображения на экран. Потому что картинка состоит из такого-то количества пикселей в ширину на такое-то количество в высоту.
Многочисленные авторы учебников и книг по созданию сайтов либо советуют использовать 72 или 96 точек на дюйм, либо деликатно обходят вопрос стороной. Функция «сохранить для веба» в «Фотошопе» тупо сохраняет все картинки с разрешением 72 точки на дюйм. Обойти это можно, только пользуясь другими инструментами для сохранения файлов, но это все равно ничего не даст, так как разрешение, записанное в форматах ГИФ или джипег, проигнорируют и браузер, и монитор.
Загадочные 72 точки на дюйм идут с тех времен, когда имело смысл слово «визивиг». То есть 72 последовательных пикселя на экране Макинтоша печатались линией длиной в один дюйм на бумаге. Пиксель на заре настольно-издательских революций решили приравнять к типографскому пункту, который никогда не был равен 1⁄72 дюйма, но всегда был близок к этому значению (в разных странах причем по-разному).
WYSIWYG — what you see is what you get (что видишь [на экране], то и получишь [при печати] — англ.)
Это же соотношение лежит в основе языка «Постскрипт», под управлением которого работают большинство принтеров в мире, а также всех программ, произведенных компанией «Адобе». Разумеется, компьютеры победили, и сегодня в одном дюйме 72 пункта.
См. также: § 81. Жизнь и необычайные приключения типографского пункта
Если ГИФу установить разрешение в одну точку на дюйм, то ничего не произойдет. Сколько изображение занимало пикселей по высоте и ширине, столько и будет занимать. Если увеличивать значение разрешения, то некоторые программы будут пытаться соответственно уменьшать изображение при выводе на принтер, компенсируя по дороге несоответствие размера пикселя одной точке принтера.
§ 70. Разрешение экранов. И немного о происхождении 72 точек на дюйм
Компьютер не имеет ни малейшего представления о том, какое разрешение (в точках на дюйм) в данный момент на экране. Более того, компьютер не может об этом спросить ни у монитора, ни у видеокарты. Потому что те тоже не знают.
Если компьютер высчитывал бы из значений высоты, ширины и диагонали экрана разрешение в точках на дюйм, значение получалось бы относительным, так как на любом кинескопе с электронно-лучевой трубкой можно свести пучок к форме, отличной от предполагаемой графическим софтом. Решить эту проблему можно будет в каком-то там будущем и только на цифровых дисплеях с матрицей известного размера.
Если вы хотите узнать разрешение своего экрана, воспользуйтесь калькулятором:
Тем, у кого монитор не жидкокристаллический: для лучшего результата надо найти дюймовую линейку и приложить ее по диагонали. Дело в том, что заявленная диагональ вашего монитора на самом деле на дюйм-два больше реальной (мониторы с диагональю 21″ могут при проверке легко оказаться 19-дюймовыми)
Вернемся к загадочным цифрам, о которых мы говорили в прошлом параграфе. Откуда произошли стандартные разрешения в 72 и 96 точек на дюйм? С Макинтошами мониторы традиционно поставлялись с заранее определенным разрешением, и менять его было нельзя. «Эппл» исходила из того, что «визивиг» возможен при 72 точках на дюйм, и отход от этого разрешения непозволителен. В мире писюков, напротив, мониторы традиционно были с переменным разрешением, и это поддерживалось программно. При этом «Микрософт» посчитала, что в 14-дюймовый экран вполне может вписаться изображение размером 1024 × 768. Методом научного тыка было выбрано разрешение в 96 точек на дюйм (в 1,3 раза больше макинтошного).
В середине 90-х годов прошлого века «Эппл» дозрела до понимания, что индустрия ускакала далеко вперед и 72 пикселей в одном линейном дюйме уже недостаточно, так как мониторы стоят денег, а тратить пару тысяч на 21-дюймовый экран для Мака, который показывает столько же, сколько писишный 17-дюймовый, желающих становилось все меньше.
В результате этих малонаучных низкотехнологичных размышлений со стороны гигантов компьютеростроения в глупом положении оказался пользователь. Так как компьютер ничего не знает о разрешении экрана, операционной системе приходится догадываться в буквальном смысле слова. Макинтош исходит из предположения, что разрешение равняется 72 точкам на дюйм, а «Виндоус» предполагает, что в дюйм умещается 96 точек.
Казалось бы, бог с ним. Но нет. То самое предположение о разрешении, зашитое в систему (в «Виндоус» можно менять значение, но обычный пользователь этого никогда в жизни не делает), напрямую влияет на размер экранных шрифтов. Шрифт размером в 72 пункта (то есть почти в дюйм) на Маке будет занимать 72 пикселя, а на писюке — 96 (на треть больше дюйма).
Экранная графика и Фотошоп. 72 или 96 точек на дюйм?
Глава первая. 96 точек на дюйм.
Мне тут недавно сообщили применительно к готовым цифровым изображениям, сделанным в Фотошопе, что «…вообще стандарт картинок для экрана — это 72 точки на дюйм и никак иначе! По-другому просто не делается…» и что «…это признанный стандарт, в котором работают все, кто связан с WEB’ом, а точнее, с экранной графикой».
Я был слегка озадачен, и подумал тогда — причём тут вообще разрешение картинки, если на экране монитора она всё равно отображается точка в точку (если, разумеется, не масштабировать её насильно). Какое ни укажи разрешение в Фотошопе, программами отображения оно игнорируется, и картинка будет отображаться только исходя из своих точечных размеров! Другое дело — в специальных программах вёрстки это разрешение учитывается, но мы-то говорим об экранной графике!
Поскольку про стандарт 72 точки на дюйм я краем уха слышал и ранее, я решил поглубже исследовать этот сомнительный вопрос. К тому же, некоторый мой жизненный опыт, который я успел приобрести, говорил мне, что многие утверждения, не подкреплённые чёткими обоснованиями, зачастую оказываются просто массовыми заблуждениями.
Для начала, я проверил современные ЖК-мониторы. Вооружившись линейкой, я произвёл вычисления, и оказалось, что величина их разрешения никак не 72 точки на дюйм, а очень даже 96 точек на дюйм! Самые распространённые сегодня 17-дюймовые ЖК мониторы ближе всех подошли к этой цифре — их разрешение 96,4 точки на дюйм. Ниже всех разрешение оказалось у 19-дюймового ЖК-монитора — 86,3 точки на дюйм, но и то эта цифра была ближе к 96, чем к 72!
Что касается ЭЛТ-мониторов, то в них, как известно, разрешение можно выставить любое из некоторого набора. Первый квадратный пиксель появился на VGA-мониторах (раньше они были вытянутые, и разрешение по ширине не совпадало с разрешением по высоте). На первых 14-дюймовых VGA-мониторах наиболее комфортное разрешение было 800х600 точек, что при фактической диагонали 13 дюймов давало около 77 точек на дюйм. Но эти мониторы ушли в далёкое прошлое, и уже на 15-дюймовых мониторах с фактической диагональю 14 дюймов стало стандартом де-факто 1024х768 точек, что давало уже 91,4 точки на дюйм. Для 17-дюймовых мониторов с фактической диагональю 16 дюймов самое удобное разрешение оказалось 1152х864, что даёт цифру 90 точек на дюйм. С более крупными диагоналями ситуация примерно такая же.
Таким образом, разрешения любых современных мониторов не имеют ничего общего с параметром 72 точки на дюйм, но их разрешение близко к 96 точкам на дюйм.
Для проверки разрешений мониторов можно воспользоваться вот этим калькулятором:
http://novikovmaxim.narod.ru/calc.htm
Затем, после изучения разрешений мониторов, я занялся исследованием Фотошопа. Выяснилось, что если сохранять изображения специальной функцией «Сохранить для Веб…», то информация о разрешении в файл вообще не сохраняется, и в свойствах полученных файлов картинок мы можем увидеть запись о 96 точках на дюйм вне зависимости от того, какое разрешение в Фотошопе было установлено для картинки при разработке — это происходит потому, что сама операционная система подставляет в качестве значения этого незаполненного свойства наиболее вероятное для себя экранное разрешение — 96 точек на дюйм. Замечу, что Фотошоп при открытии таких файлов тупо подставляет в это незаполненное свойство 72 точки на дюйм. Из дальнейшего повествования вы узнаете, откуда у Фотошопа такая паталогическая любовь к этой цифре.
Итак, при сохранении для Веба Фотошоп не сохраняет информацию о разрешении, что подтверждает отсутствие практической пользы этого параметра, как свойства веб-картинки. Впрочем, даже если картинка будет иметь такую информацию (после обычного сохранения), то при распечатке веб-страницы на принтере это свойство тоже проигнорируется, и размер картинки всегда будет пропорционален остальному содержимому страницы.
Тогда у меня возник следующий вопрос: может быть, величина разрешения важна во время создания изображения? Поэкспериментировав с Фотошопом, я выяснил, что от текущего разрешения зависит только пиксельный размер Фотошоповского шрифта, задаваемый в пунктах. Причём для веб-страницы, визуальное равенство одних и тех же размеров шрифтов на картинке и в тексте возможно только при установленном в Фотошопе разрешении 96 точек на дюйм. То есть, если веб-страница содержит текст размером 10 пунктов, то чтобы на той же странице Фотошоповский 10-пунктовый шрифт на картинке выглядел также, необходимо установить при создании этой картинки разрешение именно 96 точек на дюйм. Это логично — ведь все программы масштабируют текст, исходя из предполагаемого разрешения монитора 96 точек на дюйм, а значит и мы в Фотошопе должны исходить из того же значения.
Таким образом, разрешение в веб-графике важно только при её создании и только в том случае, если мы работаем со шрифтами. И разрешение это — 96 точек на дюйм!
Глава вторая. 72 точки на дюйм
Давайте разберёмся, откуда же взялись эти самые 72 точки на дюйм, за которые так ратуют некоторые дизайнеры, и почему именно эта цифра по умолчанию устанавливается Фотошопом для нового изображения? Объясняется всё довольно просто — историей. В полиграфии дюйм равен 72 пунктам, а фирма Эппл, ориентируя свои первые компьютеры Макинтош именно на полиграфию, взяла, да и приравняла размер точки экрана своего компьютера к полиграфическому пункту, чтобы текст на экране выглядел также, как на бумаге. В общем-то, это было логичное решение. В результате, разрешение первых Макинтошевских мониторов было именно 72 точки на дюйм.
Впоследствии, чтобы сэкономить на размерах Макинтошевских мониторов, разработчики решили увеличить их разрешение до разрешения мониторов PC (96 точек на дюйм). В результате, зрительные размеры шрифтов уменьшились (поэтому, например, при просмотре веб-страниц на Макинтоше, все шрифты, размер которых указан в пунктах, выглядят в 1,33 раза мельче, чем на PC, где размеры пункта изначально были в 1,33 раза больше размеров точки, а не равны ей). Фактически, у Макинтоша сложилась ситуация, когда наряду с фактическим (физическим) разрешением 96 точек на дюйм у него появилось «логическое» разрешение 72 точки на дюйм. То есть Макинтош как бы просит считать разрешение его монитора 72-точечным, а диагональ соответственно в 1,33 раза большей, чем на самом деле. Поэтому разрешение в 72 точки в Фотошопе актуально на Макинтоше и сейчас. Парадокс — разработчики Эппл с самого начала старались приблизить экран к бумаге, а в итоге получилось всё с точностью до наоборот.
Что касается Фотошопа, то он был изначально написан для Макинтошей, и лишь потом был переведён на PC, но значение 72 так и не посчитали нужным изменить на 96, хотя это было бы определённо разумным решением. Вот эта-то настройка по умолчанию и сбивает многих дизайнеров, считающих её истиной в последней инстанции под давлением авторитета Фотошопа. А последний всего лишь наивно предполагает, что запущен на Макинтоше…
Ну и напоследок, чтобы развеять все сомнения, давайте посмотрим наглядно зависимость размера Фотошоповского шрифта от установленного разрешения картинки:
Текстовый Arial, 10 пунктов, на Макентоше равен размеру шрифта первой строки, а на PC — второй строки следующего рисунка:

Замечу, что если вы смотрите этот текст через Internet Explorer 7 с включённой в нём по умолчанию опцией ClearType или через браузер Safari 3, то они несколько сглаживают шрифты, что заметно при сравнении шрифта строки примера со шрифтом строк на рисунке, Выполненном в Фотошопе. Для чистоты эксперимента советую посмотреть этот текст через браузеры Opera 9, Firefox 2 или Netscape Navigator 9, не вносящих искажения в шрифт. Если вы используете ЖК-монитор, и всё ещё видите разницу, то отключите в Windows функцию ClearType сглаживания экранных шрифтов (свойства экрана).
- Если вы создаёте веб-графику, то при разработке изображений используйте разрешение 96 точек на дюйм, чтобы лучше ориентироваться в размерах применяемых вами шрифтов — ведь большинство ваших клиентов видят ваши сайты через PC.
- Если вы создаёте графику для полиграфии, то используйте то разрешение, которое требует от вас технолог типографии (для разного оборудования и разных целей это будут разные разрешения).
- Если вы создаёте веб-графику, ориентируясь исключительно на пользователей Макинтошей, то используйте разрешение 72 точки на дюйм, чтобы лучше ориентироваться в размерах применяемых вами шрифтов.
Дополнительное кадрирование, изменение размера, ресамплинг
На этой странице
Важно. Этот документ содержит общие сведения. Инструкции по изменению размера фотографии см. в разделе Размер и разрешение изображения. Инструкции по кадрированию фотографий см. в разделе Кадрирование и выравнивание фотографий.
С помощью Adobe Photoshop изменить размер фотографии можно несколькими способами. Для получения оптимальных результатов при изменении размера изображений, необходимо понимать основные принципы и результаты методов изменения размера. Эти принципы также действуют для параметров инструмента «Кадрирование». При изменении размера и кадрировании изображений без понимания принципов действия можно получить непредвиденные результаты.
Размеры изображения на экране и при выводе на печать
Размер изображения при просмотре на экране отличается от его размера при печати. Если вы представляете эти различия, вы сможете лучше понять, какие настройки следует изменить при изменении размера изображения.
Размер экрана
Разрешение экрана монитора — это количество пикселей, которое он может отобразить. Например, монитор с разрешением экрана 640 x 480 пикселей отображает 640 пикселей в ширину и 480 пикселей в высоту. Можно использовать несколько различных разрешений экрана, а физический размер экрана монитора обычно определяет доступные разрешения. Например, большие мониторы обычно отображают более высокое разрешение, чем маленькие, поскольку они имеют больше пикселей.
Чтобы узнать разрешение экрана, выберите Пуск > Панель управления > Экран > Свойства и просмотрите разрешение экрана (Windows) или выберите > Параметры системы > Экраны и посмотрите список Разрешения (Mac OS).
Размер изображения на экране
Когда изображения появляются на экране, они имеют фиксированный размер в пикселях. Разрешение экрана определяет размер изображения на экране. Например, монитор с разрешением 640 x 480 отображает меньше пикселей, чем монитор с разрешением 1024 x 768. Поэтому размер каждого пикселя, отображаемого на экране с разрешением 640 x 480, больше, чем размер пикселя, отображаемого на экране с разрешением 1024 x 768.
Изображение размером 100 x 100 пикселей занимает примерно одну шестую площади экрана с разрешением 640 x 480 и всего одну десятую площади экрана с разрешением 1024 x 768. Поэтому на экране с разрешением 1024 x 768 пикселей изображение выглядит меньше, чем на экране с разрешением 640 x 480 пикселей.
Размер изображения при печати
Другие значения, используемые для изменения размера изображений — физический размер изображения при печати и разрешение — не применятся до печати изображения. Тогда физический размер изображения, разрешение и размеры в пикселях определяют объем данных в изображении и его качество при печати. Как правило, более высокое разрешение изображения позволяет выполнить печать в более высоком качестве. Дополнительную информацию о разрешении и физическом размере см. в следующих разделах.
Диалоговое окно «Размер изображения»
При использовании диалогового окна «Размер изображения» для изменения размера изображения (выберите «Изображение» > «Размер изображения») могут измениться четыре параметра изображения.
- Размеры в пикселях: ширина и высота изображения.
- Размер изображения, когда оно открыто в Photoshop: это значение появляется в верхней части диалогового окна.
- Размер документа: физический размер изображения при печати, включая ширину и высоту.
- Разрешение изображения при печати: это значение отображается в пикселях на дюйм или пикселях на сантиметр.
- Физический размер = разрешения x размеры в пикселях
- Разрешение = физический размер / размеры в пикселях
- Размеры в пикселях = физический размер / разрешение
- Изменение размеров в пикселях влияет на физический размер, но не на разрешение.
- Изменение разрешения влияет на размеры в пикселях, но не на физический размер.
- Изменение физического размера влияет на размеры в пикселях, но не на разрешение.
Photoshop вычисляет физический размер, разрешение и размеры изображения в пикселях следующим образом:
Диалоговое окно «Размер изображения» позволяет изменить размер изображения двумя способами. Можно увеличить или уменьшить объем данных в изображении (ресамплинг). Также можно сохранить тот же объем данных в изображении (изменение размера без ресамплинга). При ресамплинге качество изображения может ухудшиться в некоторой степени. Возможно, придется выполнить дополнительную работу, например, использовать «Контурная резкость», чтобы увеличить резкость изображения и компенсировать ресамплинг.
Совет: для сброса диалогового окна «Изменить размер изображения» к его исходному состоянию нажмите клавишу Alt (Windows) или Option (Mac OS). При нажатии этих клавиш кнопка «Отмена» изменяется на кнопку «Сброс».
Изменение размера и ресамплинг изображений
При изменении размера и ресамплинге изображения изменяется объем данных в этом файле. Для ресамплинга изображения убедитесь, что выбран параметр «Ресамплинг» в нижней части диалогового окна «Размер изображения». По умолчанию ресамплинг включен.
Ресамплинг изменяет общее количество пикселей в изображении, которые отображаются как ширина и высота в пикселях в диалоговом окне «Размер изображения». При увеличении количества пикселей в этой части диалогового окна (повышение разрешения) приложение добавляет данные к изображению. При уменьшении количества пикселей (понижение разрешения) приложение удаляет данные. При каждом удалении или добавлении данных к изображению качество изображения ухудшается в некоторой степени. Удаление данных из изображения обычно является предпочтительным по отношению к добавлению данных. Это связано с тем, что при повышении разрешения Photoshop приходится «угадывать», какие пиксели необходимо добавить. Эта процедура более сложна, чем «угадывание» пикселей для удаления при понижении разрешения. Для получения наилучших результатов рекомендуется брать для работы в Photoshop изображения с разрешением, необходимым для вывода. Иногда желаемые результаты можно получить изменением размера изображения без ресамплинга. Однако, если вы делаете ресамплинг изображения, делайте его только один раз.
При включении параметра «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение. Изменение одного значения влияет на другие. Размеры в пикселях изменяются в любом случае.
Вы не можете установить размер файла. Он изменяется при изменении общего объема данных в изображении (размер в пикселях). Обратите внимание на значение «Размер файла», прежде чем изменить любые другие значения в диалоговом окне. Информация о размере файла поможет понять, сколько данных удаляется или добавляется к изображению при ресамплинге. Например, если размер файла меняется с 250 кБ на 500 кБ, к изображению добавляется вдвое больше данных, что может привести к ухудшению изображения. Такие изображения могут выглядеть размытыми, неровными или зернистым.
Изменение размера изображения без ресамплинга
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра «Ресамплинг» поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне «Размер изображения» см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Использование инструмента «Кадрирование»
При использовании инструмента «Кадрирование» для изменения размера изображения размеры изображения в пикселях и размер файла изменяются, но ресамплинг изображения не выполняется. При использовании инструмента «Кадрирование» размеры в пикселях и разрешение включают больше пикселей на дюйм на основе размера области кадрирования. Однако Photoshop специально не добавляет и не удаляет данные из изображения.
При кадрировании изображения данные удаляются или добавляются из исходного изображения или к нему, чтобы создать другое изображение. Поскольку данные удаляются или добавляются относительно исходного изображения, ресамплинг теряет свое значение. Это связано с тем, что количество пикселей на дюйм может отличаться в зависимости от количества пикселей в области фрагмента кадрирования. Если количество пикселей в области кадрирования позволяет, Photoshop пытается сохранить разрешение исходного изображения. Этот метод считается кадрированием без ресамплинга. Однако, если количество пикселей выбрано неточно, размеры в пикселях и размер файла изменяются в новом изображении.
Параметры инструмента «Кадрирование»
Набор параметров, доступных в панели параметров инструмента «Кадрирование» изменятся после выбора области. При первом выборе инструмента «Кадрирование» можно задать значения высоты и ширины, а также разрешение. Высоту и ширину можно измерять в дюймах, сантиметрах, миллиметрах, точках и в пайках. Введите единицу измерения или ее сокращение после числа в поле значения. Например, 100 пикселей, 1 дюйм, 1 д, 10 см, 200 мм, 100 точек или 100 паек.Если не указать единицы измерения ширины и высоты в панели кадрирования, по умолчанию используются дюймы.
Можно также установить значение разрешения кадрированного изображения в поле «Разрешение». Выберите пиксели/дюйм или пиксели/см во всплывающем меню.
Дополнительные сведения о параметрах инструмента «Кадрирование» см. в разделе Кадрирование и выравнивание изображений.
Изменение только размера в дюймах
Если изменить физический размер изображения в дюймах в параметрах инструмента «Кадрирование» и не изменять разрешение, размеры в пикселях изменяются. Размеры изменяются в зависимости от пропорций количества пикселей в области кадрирования к размеру в пикселях исходного изображения. Разрешение изменяется, чтобы добавить дополнительные пиксели в каждый дюйм изображения на основе исходного размера изображения.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Размер снимка в пикселях и формат фотографии
Подбор формата фотографии по размерам цифрового снимка в пикселях. Вычисление используемого разрешения.
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий, который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
 ansy_ua
ansy_ua
Полиграфический дизайн в картинках
О дизайне, о полиграфии и обо всем понемножку.

Что такое пиксель?

Пиксели на экране – точки на экране, которые формируют изображение.
Пиксели в растровой графике — минимальные цветовые точки, которые формируют изображение.
Размер в пикселях – ширина и высота изображения. К примеру, 800х600 – значит, что по горизонтали картинка имеет 800 точек, а по вертикали – 600.
DPI это сокращение от английского «dots per inch» и переводится как «точек на дюйм».
Количество пикселей на единицу длины называется разрешением. Чем больше точек на дюйм, тем выше разрешение и тем самым — качественнее изображение. Иллюстрация ниже наглядно покажет эту разницу:

Что значить 72 DPI или 300 DPI и в чем разница?
72 DPI (или 96) – файлы для интернет, где одна точка на экране вашего монитора соответствует одному пикселю изображения. Еще называют – экранное разрешение изображения. Больше чем 72 DPI делать картинку для Интернет – нет смысла, так как монитор все равно больше не отобразит.
300 DPI необходимо для качественной печати в типографии. Количество точек на дюйм значительно увеличено, чтобы повысить качество изображения. Но для каждого типа печати это значение может меняться. В целом, если печатный продукт рассматривается человеком на близком расстоянии, то количество точек на дюйм должно быть высоким. Это журналы, буклеты, листовки. Для макета, который будут рассматривать на расстоянии требования ниже. К примеру, для билборда это значение может быть 56 dpi и ниже.
300 точек на дюйм = 118 точкам на сантиметр.
О разрешении принтера
Насколько увеличение числа точек на дюйм(dpi) действительно улучшает качество печати?
В настоящее время есть несколько способов “отображать” , показывать изображение, выводить его — принтеры, мониторы, планшеты и смартфоны (и наверняка, можно еще расширить список). Так или иначе, они все характеризуются выходной плотностью «картинки», называются измеренным разрешением, таким как точки на дюйм (dpi) или пиксели на дюйм (PPI). Как правило, по сложившейся традиции, мы используем точки на дюйм, характеризуя печатное разрешение, а когда мы используем PPI, мы говорим об изображении например на дисплее.
 Также важно отметить, что принтеры лазерные(laser-class) формируют точки размера совершенно отличающегося, чем «рисуют» их струйные аналоги. Например, хорошо сформированный отпечаток лазерного принтера является столь чистым, с точки зрения экранной частоты и полутонов, что Вы можете (теоретически) использовать его в качестве готового образца для тиражирования-съемки камерой, т.е. цветоделения, для воспроизведения на печатном станке. (Однако большинство дизайнеров использовало бы выходной отпечаток лазерного принтера для проверки, и затем пошло бы на шаг вперед и вывело бы отдельные цвета на пленку(цветоделение), для печати на высококачественной, с высоким разрешением изображения, офсетной машине.)
Также важно отметить, что принтеры лазерные(laser-class) формируют точки размера совершенно отличающегося, чем «рисуют» их струйные аналоги. Например, хорошо сформированный отпечаток лазерного принтера является столь чистым, с точки зрения экранной частоты и полутонов, что Вы можете (теоретически) использовать его в качестве готового образца для тиражирования-съемки камерой, т.е. цветоделения, для воспроизведения на печатном станке. (Однако большинство дизайнеров использовало бы выходной отпечаток лазерного принтера для проверки, и затем пошло бы на шаг вперед и вывело бы отдельные цвета на пленку(цветоделение), для печати на высококачественной, с высоким разрешением изображения, офсетной машине.)
Цветное разделение(или цветоделение) — процесс, которым оригинальное, первоначальное изображение разделено на отдельные цветные компоненты для печати. Компоненты голубые, пурпурные, желтые и черные, известные как (cyan, magenta, yellow and black — CMYK). Путем объединения этих цветных компонент, можно получить широкий спектр цветов отпечатанный на одной странице. В этом четырех цветном процессе печати каждый цвет нанесен на своей пластине печати. Когда цвета объединены на бумаге ( на самом деле они представляют собой маленькие точки), человеческий глаз объединяет цвета, видит итоговое — объединенное изображение. Использование раздельных пластин для печати является частью процесса, известного как литография.
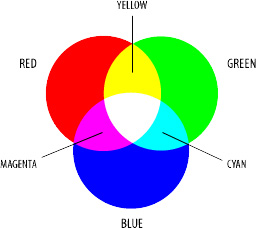
Цветовая модель CMYK широко используется в процессе печати. Для понимания его, лучше начать с модели цветов RGB. Модель цветов RGB (составленная из red, green and blue — красного, зеленого и синего цвета) используется в Вашем компьютерном мониторе — это то, что Вы рассматриваете на экране. Эти цвета, однако, могут быть увидены только либо в естественном(солнечном) либо в искусственном источнике света, но не на печатной странице.
Модель цветов RGB основана на теории, что все видимые цвета могут быть созданы, используя основные компоненты — красный, зеленый и синий цвета. Эти цвета известны как основные составляющие, потому что их объединение в равных количествах создает белый. Когда два или три из них объединены в различных значениях, появляются другие цвета. Например, объединение красного и зеленого в равных суммах создает желтый. Зеленый и синий создают голубой, а красный и синий создают пурпурный.
Таким образом, Вы изменяете значения красного, зеленого и синего цвета, создаете новые цвета. Кроме того, когда один из этих основных цветов не присутствует, Вы получаете черный.
И вот здесь появляется цветовая модель CMYK. Когда два цвета RGB смешаны одинаково, они производят цвета модели CMYK, известной как вычитание основных компонент. Как было уже сказано, зеленый и синий создает голубой (C), красный и синий создает пурпурный (M), и красный и зеленый создает желтый (Y). Черный цвет добавлен к модели CMYK, потому что он не может быть создан вычитанием 3 основных компонент (при объединении, они создают темно-коричневый). K или “ключ”, означает черный.
DPI
Означает «Точки на дюйм». DPI используется, для измерения разрешения изображения в процессе печати. Как предполагает название , параметр DPI характеризует сколько точек изображения вписывается в линейный дюйм. Поэтому, чем выше DPI, тем больше деталей может быть показано в изображении.
Нужно отметить, что DPI не точки на квадратный дюйм. Таким образом, принтер с разрешением 600 точек на дюйм может распечатать 600 точек одновременно и горизонтально и вертикально на дюйм, т.е на самом деле устройство распечатывает 360,000 (600 x 600) точек на квадратный дюйм.
Необходимо так же отметить, так как у большинства мониторов истинное реальное разрешение 72 или 96 пикселей на дюйм, они не могут вывести на экран изображение на 300 точек на дюйм(dpi) в фактическом размере. Поэтому, при необходимости просмотреть изображение в размере 100%, оно будет выглядеть значительно больше, чем печатная версия, потому что пиксели на экране занимают больше места, чем точки на бумаге.
Устройства вывода на носители (Hard-copy) — принтеры, полиграфические машины, слайд-рекодеры(slide recorder) и плоттеры — распечатывают с различным разрешением точек на дюйм. Большинство лазерных принтеров, например, обычно печатают 600 точек на дюйм, хотя многие модели имеют максимальное разрешение 1,200 точек на дюйм. Производители предлагают также различные технологи повышения разрешения и выше, что носит программный характер, т.к. аппаратное разрешение все равно не выше 1200 dpi. Полиграфические машины распечатывают приблизительно от 900 до 3,000 точек на дюйм и выше. Преимущество более высоких разрешений — конечно, меньшие, более высокой плотности точки. Что в свою очередь, означает что более близко расположенные точки означают больше детаейи и более тонкие линии — более четкие и контрастные кривые — и, что еще более важно, более чистые полутоновые фотографии.
Растровая графика (Bitmap) против векторной графики
В то время как существует большое разнообразие различных типов графических файлов, в действительности все они объединены всего в два вида компьютерной графики: битовый массив (или растр) и векторная. Вы, вероятно, более знакомы с растровой графикой, такой как JPEG и PNG, используемый в создании офисных изображений и другой графики получаемой с устройств ввода изображений — сканеров и камер, составленной из полутонов — эти типы Вы обычно редактировали или создавали с Photoshop.
Когда дело доходит до разрешения битовые массивы «зависимы» от устройств, означая, что они поддерживают разрешение устройства, на котором они создавались — в данном случае — цифровой фотоаппарат, сканер, компьютер, планшет, смартфон. Растровые(битовые) массивы состоят из матрицы плотно помещенных точек, и увеличивая или уменьшая размер растрового изображения, Вы влияете на плотность точек или dpi. Растягивание изображения уменьшает dpi, а сжатие делает размер изображения меньше, а dpi выше.
Как Вы можете предположить, изменение числа точек на дюйм может кардинально изменить общее качество изображения.
Векторная графика (или более точно, векторные рисунки), с другой стороны, это не массивы точек, проставленных математически. Каждая линия, кривая или плашка (заливка) созданы с помощью тысяч, иногда миллионов компьютерных инструкций. Векторные рисунки отредактированы и созданы в графических редакторах, таких как Adobe Illustrator.
Вместо того, чтобы растянуть и уплотнить области точек, когда Вы увеличиваете и уменьшаете растровое изображение, векторы просто изменяют себя — в разрешении устройства, на котором они воспроизводятся, а не в разрешение устройства, на котором они были впервые созданы. Другими словами, векторный рисунок будет отображен оптимально (с точки зрения разрешения) на уровне 72 или 96 dpi на мониторе и также может быть напечатан с разрешением устройства вывода — принтера … 300, 600 точек на дюйм, или больше, как если бы это было тщательно создано чтобы быть напечатанным именно в этом определенном dpi.
Заключение
В любом случае, помня разрешение и тип файлов фотографий и рисунков которые Вы используете, встраиваете ли Вы их в свои документы или распечатываете как картинки, Вы можете не только сэкономить Ваше время, но также значительно улучшить качество того, что Вы распечатываете. Например, непреднамеренно распечатанные из сети фотографии с 72 dpi на фотопринтере, способном к намного более высоким разрешениям, будут конечно приводить к намного более низкому качеству отпечатков этих изображений и документов.